Customizing Cognos URL Objects (Part 1)
How Do URLs Currently Work In Cognos
Within IBM Cognos, a URL object is a very easy way of linking to any external file or web site. Using URLs helps you keep the files and web sites you use most frequently at your fingertips. However, the default behavior of a Cognos URL object opens the file or web site in the current browser, causing the user to move off of the current Cognos page. After opening the URL, you will have to click on the Back button in the browser to return to Cognos portal.
Can You Drive a URL Object to Behave Differently?
Is there a way to open the URL link in a new re-sizable web browser window, allowing you to easily toggle between Cognos and an external file or web site? Luckily, the answer is Yes! Let’s explore how this can be accomplished.
Development Environment
- Cognos 8.4.1
- IE 6.0 or Fire Fox 3.0.5
Step by Step Demo Instructions
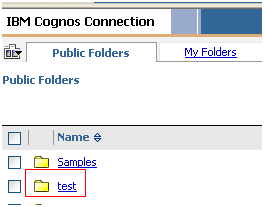
- Login to Cognos and create a folder where you would like the URL object to be saved. In this example I create a folder called “test” under Public Folders.

-
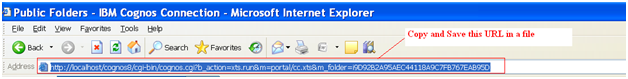
Open the “test” folder by clicking on the folder link then copy and save the URL.

Here is my URL:
http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=xts.run&m=portal/cc.xts&m_folder=i9D92B2A95AEC44118A9C7FB767EAB95D
- In the upper right hand corner of the Cognos portal page, click on the new URL icon
 to launch the “Create a New URL” wizard.
to launch the “Create a New URL” wizard. -
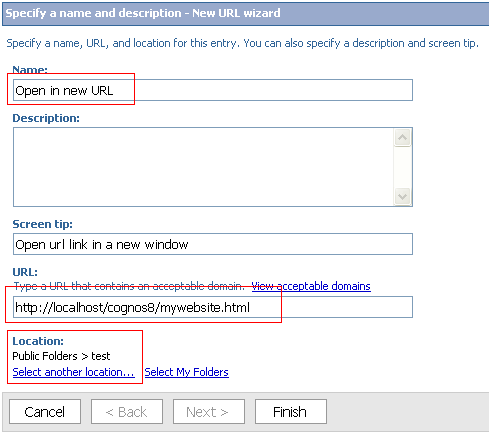
When prompted, enter the following information:
- Name Prompt: Type “Open in new URL”.
- URL Prompt: Enter “http://localhost/cognos8/mywebsite.html” as the URL value.
- Location Prompt: Make sure the location is set to the” Public>test” folder.

-
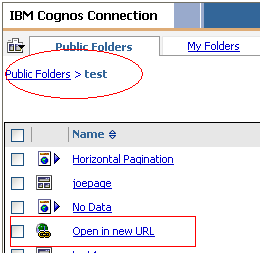
Click the Finish button to create this new URL object. You should now be able to see it under the “test” folder.

-
Open a Notepad instance , copy and paste the following code:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″>
<title>My Company Website</title>
<script type=”text/javascript”><!–
var windowWidth=(screen.width-200), windowHeight=(screen.height-200);
//target URL, replace this with your real target URL
var mycompanyURL=”https://www.ironsidegroup.com/”;
//folder URL,replace this with the real folder’s URL.
var testfolderURL=”http://localhost/cognos8/cgi-bin/cognos.cgi?b_action=xts.run&m=portal/cc.xts&m_folder=i9D92B2A95AEC44118A9C7FB767EAB95D”;
onload= function(){
var newwin = window.open(mycompanyURL, ‘mynewwindow’, ‘width=’+windowWidth+’, height=’+windowHeight+’, scrollbars=yes, resizable=yes’);
window.location.replace(testfolderURL);
}
//–></script>
</head>
</html>
- Update the values of variables “mycompanyURL” and “testfolderURL” to reflect your environment.
- Save it as “mywebsite.html” under the cognos root/webcontent folder.
- Go back to the Cognos Connection “test” folder
- Click on

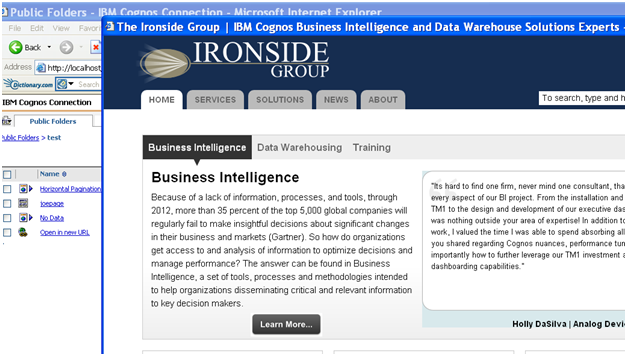
- You will see a new smaller window pop up (you may need to disable popup blocker in your browser). In the case of our example, it is the Ironside homepage. It is scrollable and re-sizeable. You can now freely jump between Cognos Portal and another website.

This was part 1 of the URL tech tip. Next time I will walk you through how to apply similar technique in Report Studio so that your company’s logo hyperlink or a text hyperlink will be opened in a new window. Stay tuned…


