Designing Effective IBM Cognos Report Studio Templates
In the past we’ve discussed the benefits of changing the default skins within your organizations different IBM Cognos environments, and we’ve also tackled the use of Layout Component References to help centralize and simplify repetitive report design tasks which can be otherwise time consuming. Now we will combine these concepts along with some new techniques in order to implement a single standardized report template for your entire environment, ensuring that your distributed reporting has a uniform and professional look and feel.
Step 1 – Prepare Your Environment
First we are going to create a new folder that will be used to store all of our custom template/branding content within our environment. Because this folder needs to be web accessible, it should be placed within the <Cognos Install>webcontent folder for simplicity’s sake. In our example environment we will create the folder
C:Program FilesCognosc8webcontentironside
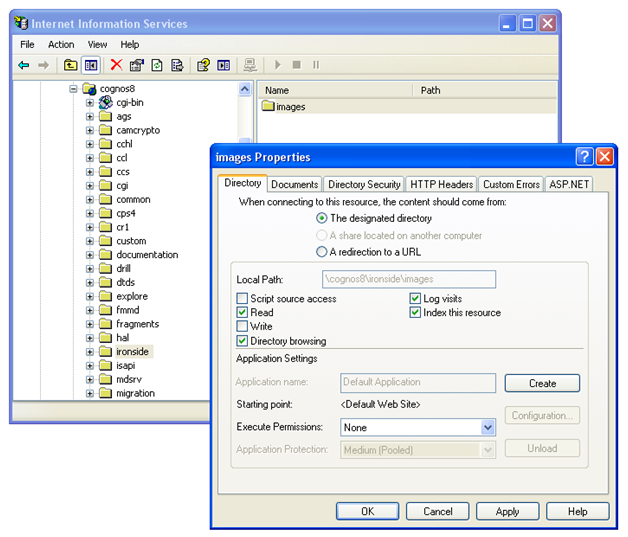
We will then create a sub folder called images which will be used to store all of our custom image content. In the future if we decide to add other types to files for use in branding or customizing our environment, we will create additional sub-folders to organize those files by their type (e.g. css for Style Sheets, js for JavaScript, etc.) Once we have created our images folder we will place all of our branding image content within it, and then make sure we enable directory browsing and WebDAV for this folder within IIS so that we may browse image thumbnails from Report Studio.
Step 2 – Create Layout Components
Once our environment is configured, and our images loaded onto our server, we are ready to begin creating our layout components for the portions of our template that we wish to centralize in order to simplify future changes or modifications to the template. Typically this is a header or footer that you will want to remain configurable in the event that logos or corporate standards change in the future.
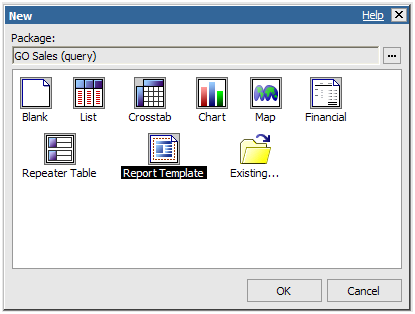
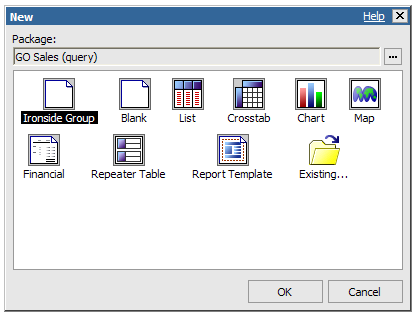
- Open Report Studio and Create a New Report Template
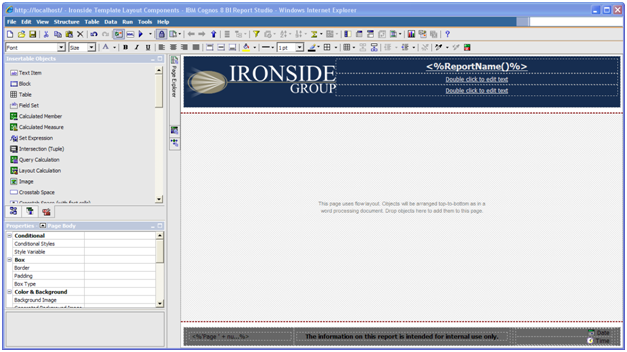
- Customize the template header and footer to meet the standard needs of your organization.
- Be sure to encapsulate your new header and footer within named Block objects so that they can be used as Layout Component Reference objects in the template we intend to build.
- Save this template to a common area beneath Public Folders for which Everyone would have read, traverse and execute permissions. It is helpful to create a common administration folder in our environment where reusable objects can be stored.
There is no need to do any additional formatting to this particular template as we are only using it as a repository for Layout Component References. Save the heavy lifting for the next step.
Step 3 – Build Your Template
Now that our Layout Components have been finalized, it’s now time to build our template. Templates can be used not only as a way to standardize look and feel, but also as a tool to guide report authors in our environment into following report building best practices. You may be inclined to create a separate template for each possible report type (List, Crosstab, Chart, Repeater, etc) but please resist the urge. It’s much easier to maintain a single blank report template, and properly configure it so that any and all query object types are formatted to your specifications.
- Start by creating another new Report Template in report studio.
- Before doing anything, hover over the Page Explorer and select the Classes entry from the list to enter the class editor view. From here we can edit the look and feel for any object that will be created using our template. This is the preferred method of editing report style sheets because it does not impact any global settings within your environment (as opposed to editing the Global Style Sheet) and would permit you to dictate look and feel on a template-by-template basis, enabling you to have multiple templates in your environment if need be.
- In our template, we will edit and extend the default classes so that the list and crosstab objects have grey row and column headers instead of the default light blue.
-
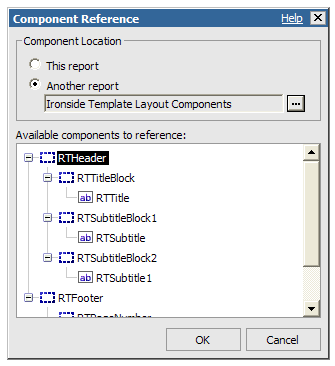
Once we are happy with how our global styles have been extended, we can now drag and drop the header and footer layout components that reference the template we saved in Step 2.
- At this point we may also like to add features to our template that encourage report authors to use good report design practices. An example of this would be adding a prompt page to our template and also adding place holders in our report page headers to display prompt parameter values that would give the report the proper context.
- We now save our newly created report template to the same folder as our layout component reference repository, and proceed with testing the report for all possible scenarios before we proceed with integrating the template into the Report Studio interface.
Step 4 – Install Your Template in Report Studio
Finally we have completed thorough testing of our template, and received the blessing of our end users. It’s now time to integrate our template into the Report Studio interface for ultimate ease of use.
For detailed instructions on how to do so, please refer to the chapter on customization in the IBM Cognos Administration and Security Guide.
Tip: If you don’t see your customizations taking effect in Report Studio, try clearing your browser cache.
At this point, if we need to make a global change to our headers and footers, all we need to do is edit them in our Layout Component Reference report in our environment and the changes will flow through to each and every report that was created using this template (as long as the report author has not overridden them at the report level). If you have multiple Cognos environments (Dev, QA, Production) it’s important that this repository report exist in the exact same path in each to ensure that the links to our layout components are not broken as we migrate content to production.
IBM Cognos 8.4.1 Example Templates
Download Examples for Designing Effective IBM Cognos Report Studio Templates