Customizing Cognos URL Objects (Part III)
In our previous two articles we discussed methods of extending the existing Cognos capabilities: how to create a new URL link in Cognos Connection and change its default action to be open in a new re-sizable window and how to create an open-in- new-window URL link in Report Studio. Today, let’s continue our journey and uncover another trick, a frequently requested feature: how to customize the styles of a hyperlink in report. By default, a hyperlink created in Report Studio is styled in blue color and underlined. With the available built-in capabilities in Report Studio you have limited flexibility to change the style of a hyperlink which can severely limit the ability to adhere to a corporate requirement or provide a unique look and feel.
WHICH ATTRIBUTIES OF HYPERLINKS CAN YOU CHANGE?
As you know, the IBM Cognos 8 suite is a collection of web based applications. The professional report you built from Report Studio is actually a web page when rendered in HTML format. Like any other ordinary web page, a report page is constructed of many HTML elements. For each HTML element, authors can use HTML language rules to specify its “appearance” and behaviors. The “appearance”, in formal HTML language, of each object is defined by its “Styles“. These styles define most of the common visual properties for each HTML element on a web page, such as font color, size, background and etc. Styles were introduced with HTML 4, and have become the accepted and preferred method to style HTML elements. With HTML styles, authors can add styles to HTML elements directly by using the style attribute (<style> tag), or indirectly in separate style sheets (CSS). Here we are going to look into how to use Cascading Style Sheets (CSS) to define the styles of a hyperlink in Report Studio.
There are four main selectors with respect to the CSS hyperlink style. You can specify any CSS supported style to each of these selectors. The four selectors are:
A:link – Defines the style for unvisited links.
A:visited – Defines the style for visited links.
A:active – Defines the style for selected links.
A:hover – Defines the style when the user mouse’s over a link.
Note: The hover selector is NOT supported by Netscape browsers prior to version 6.
You can read more information about CSS at
http://www.w3.org/TR/REC-html40/present/styles.html.
Tested Environment
- Cognos 8.4.1
- IE 6.0+ and Fire Fox 3.0.5+
Step by Step Demo Instructions
- Login into Cognos and launch Report Studio, select the “List” report template and use the sample Go Sales (query) package.
-
Create a simple list report as follows:

- Group the list report by the Year and Country columns.
- Enter “Product Sales by Year and Country” as the report title.
- Set the list size to 70% and the page body to be center aligned.
-
From the Insertable Object tab, drag a HTML item and drop it before the list. Double click on the newly created HTML item and type the following code:
<style type=”text/css”>
.classA1 A:link {text-decoration: none; color: gray;font-weight:bold;}
.classA1 A:visited {text-decoration: none;color: #993366;}
.classA1 A:hover {text-decoration: underline; color: #777444;font-weight:bold;}
.classA1 A:active {text-decoration: none;color: #993366;}
</style>
<table style=”font-size: 8pt”>
<tr>
<td class=”classA1″>
<a href=”javascript: void(0)” onclick=”window.open(‘https://www.ironsidegroup.com’, ‘mynewwin’, ‘width=400, height=277, resizable=yes,left=100,top=100,screenX=50,screenY=50’); return false;”>My Company Web Site</a></td>
<td> |  </td>
<td class=”classA1″>
<a href=”javascript: void(0)” onclick=”window.open(‘http://www.ibm.com’, ‘mynewwinibm’, ‘width=400, height=277, resizable=yes,left=100,top=100,screenX=50,screenY=50’); return false;”>IBM Cognos Web Site</a>
</td>
<td> |  </td>
<td class=”classA1″>
<a href=”javascript: void(0)” onclick=”window.open(‘http://www.google.com’, ‘mynewwingl’, ‘width=400, height=277, resizable=yes,left=100,top=100,screenX=50,screenY=50’); return false;”>Business Glossary</a>
</td>
<td> |  </td>
</tr>
</table>
-
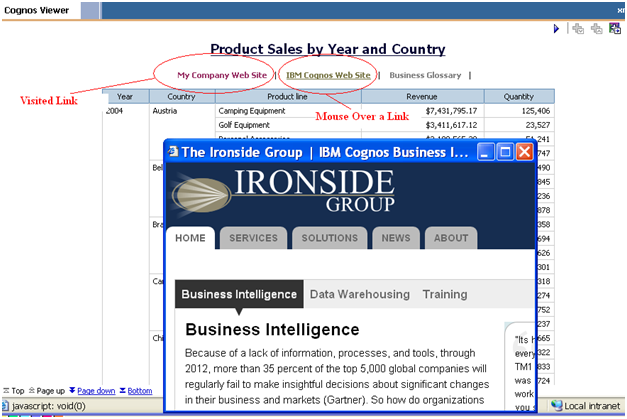
Save and Run this report. You will see three custom hyperlinks are created: My Company Web Site, IBM Cognos Web Site and Business Glossary. All three hyperlinks are displayed in a bold, gray color when the report page initially loads. If you click on the My Company Web Site link, it will open the Ironside Group Company home page in a new browser window. You should also notice that after the click, the My Company Web Site hyperlink changes its color to purple (#993366). If you mouse hover over any of the three links, for instance the IBM Cognos Web Site link, that hyperlink will dynamically change its color to greenish (#777444) and become underlined.

You just completed the tutorial and created dynamic and alterable hyperlinks in a report. As you can imagine, using the same concept, it is pretty easy to modify or change many other style attributes of a hyperlink, such as font size, font family, background color or image to name just a few. Utilizing these simple web capabilities makes it much easier to create custom and stylish professional reports in minutes!


