Embed Google Maps in IBM Cognos Reports
IBM Cognos has a built-in map functionality that provides great visualization. With multiple layers on each map you can display data at different levels and even create drill throughs to other reports. It is a nice feature to visually present your data. However, everything has its limitations. There are some rich map features that IBM Cognos maps may not be able to provide; such as adding additional content dynamically onto the map, searching, on-demand zoom in/out, actual location, overlays, better mobile device support, etc. Google Maps is one of the leading online free map services that many web users like you are using daily. Today, with globalization of business many companies have offices all over the world. So it becomes a very natural request from your business users: can we put our business data on Google Maps so that we can easily see how our branch offices perform globally? Or in other words, can we place Google Maps inside our Cognos reports? Before we get to the answer, let’s first take a look whether this is even a technical possibility.
Note:
-
All examples are designed for IBM Cognos 10 Report Studio based reports. It is assumed that the reader is familiar with Cognos Report Studio.
-
For more information about the Google Map API please go to:
IBM Cognos Architecture
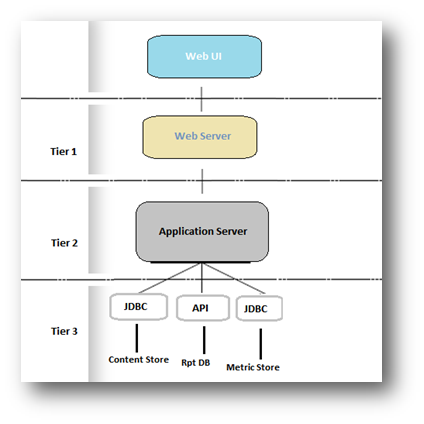
IBM Cognos 10 is a web-based application with Service Oriented Architecture (SOA). Built off industry proven technology, such as XML, SOAP, and Web Services Definition Language (WSDL), IBM Cognos is designed for large scalability, availability, and openness. There are three tiers of IBM Cognos:
- Web Tier – web UI and windows based UI for the end user
- Application Tier – all services to handle user requests and deliver responses/results
- Database Tier – incudes the JDBC connection to content store, metric store and generic data source connections via various API’s
Here is a diagram that briefly illustrates the IBM Cogons Architecture:

Method to Integrate Google Map in Report Studio
Google Map has several API’s that can be easily used to integrate with 3rd party applications, such as Maps JavaScript API, Maps API for Flash, Google Earth API, Static Maps API and Web Services. From the above IBM Cognos architecture diagram we see that Cognos is a web based application and does have a web interface for communication with end users, so it makes perfect sense that we could use the Google Maps JavaScript API interface to make the connection between Cognos reports and Google Maps! A few key elements support the integration:
- Google Maps JavaScript API allows web applications to use Google Maps services on a web page
- IBM Cognos is a web based application
- For any IBM Cognos report, running in HTML format produces a web page
- HTML item include JavaScript is supported within IBM Cognos Report Studio
Google Maps JavaScript API
Google Maps services are free web services. However to use them within your enterprise and commercial web applications please do check with Google for detailed license and terms of use, here is the link: http://code.google.com/apis/maps/terms.html.
The latest Google Maps JavaScript API is version 3 and doesn’t require an API key any more. Version 2 has been officially deprecated. If you have an application developed in Version 2, it is strongly recommended that you update it to version 3 as soon as possible.
In general you will deal with the following objects and functions with Google Map JavaScript API:
- Basic Map Objects
- Map Events
- Map Controls
- Map Overlays
- Map Services
Demo
Read for hands-on practice? Next I will show you an example of how to embed Google Maps in an IBM Cognos Report.
Note: this report is developed in IBM Cognos Report Studio, Version 10. You must have internet connection to access Google Maps Services; your internet service provider may have specific rules that may block Google Map Service.
Steps:
- Launch Report Studio. When prompted, select the Go Sales(query) package and a new list report template.
- Expand the Sales (query) namespace and drag Country, City and Address from the Branch query subject.
- From the Insertable Objects tab, drag an HTML item next to the Address data item(unlock cell first)
-
Select “Report Expression” as HTML source, type in the following as Report Expression:
‘<script>
AddMarker(“‘ + . + ‘, ‘+. +’, ‘+.+ ‘”);
</script>‘
-
Drag another HTML item before the list (NOT inside the list), choose “Text” as source type. Type in the following:
<script type=”text/javascript” src=”http://maps.google.com/maps/api/js?sensor=false”></script>
<div id=”map” style=”width: 700px; height: 400px”></div>
<script type=”text/javascript”>
var latlng = new google.maps.LatLng(40.756, -73.986);
var options = {
center : latlng,
zoom : 1,
mapTypeId : google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(document.getElementById(‘map’), options);
var geocoder = new google.maps.Geocoder();
function AddMarker(address) {
geocoder.geocode( {‘address’ : address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results.geometry.location);
var marker = new google.maps.Marker( {
map : map,
position : results.geometry.location
});
var infowindow;
if (!infowindow) {
infowindow = new google.maps.InfoWindow();
}
infowindow.setContent(address);
google.maps.event.addListener(marker, ‘click’, function()
{ infowindow.open(map,marker); });
}
});
}
</script>
-
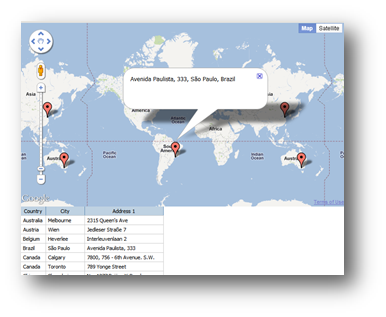
Save report and run. You will see a live Google Map in your report!

Summary
Google Maps JavaScript API is an easy to use interface for developers to enhance and extend your IBM Cognos BI data. For more information, please contact us for free initial consultation.


