IBM Cognos and JavaScript – Part I
Editor’s Note: This blog was originally posted on July 25, 2011, we recently reviewed and updated on October 5, 2020.
Over past major releases, Cognos has provided a couple predefined JavaScript library to interactive with report objects especially prompt objects. We find that traditional web standard JavaScript is still very useful due to the effort of migrating to IBM specific JavaScript library and flexibility to develop code at report level. Going forward we would encourage you to consider using the new custom controls provided by IBM Cognos Analtyics family product for new JavaScript application development. The new custom controls support the full interactive mode, provide much better end user experiences and support HTML5 standard. Some commonly seeded functionalities such as dynamic column sorting, filters are now built-in via full interactive viewer, and JavaScript is no longer needed. Read more here.
Creating Cognos JavaScript solutions in reports to enhance the out-of-box capabilities of the tool may seem like a daunting task to many Cognos report developers. Seasoned Cognos developers understand this trepidation, and it is true that unlike using the Report Studio tool to build professional reports, writing JavaScript code is not for everyone. Despite the difficulty of using APIs and developing JavaScript applications in Report Studio, there is business value in using JavaScript to reverse engineer aspects of the Cognos Viewer in certain circumstances. For instance, embedding a Google map in a report or providing the ability to show and hide particular objects in a report. So the obvious question becomes: How do I write JavaScript code with little or no programming experience? Read on to find out!
Note:
- The following examples are specifically for IBM Cognos 10 Report Studio based reports. It is assumed that the reader is familiar with Cognos Report Studio.
- For more information about JavaScript and HTML language basics, visit http://www.w3schools.com and other tutorial materials available on the web or hardcover book.
- Code development environment: IBM Cognos analtyics 11.1.x
1 – JavaScript Basics
What is JavaScript?
JavaScript is the scripting language of the Web. It is used in millions of web pages to add functionality, validate forms, communicate with servers, and much more. It is designed to add interactivity to web pages (often time executed on the end user’s machine). It is usually embedded directly into web pages and requires no licensing fees or support contracts.
What can JavaScript do?
- Dynamically add/edit text on a web page.
- React to events – JavaScript can be set to execute when something happens, like when a page has finished loading or when a user clicks on a button.
- Read and write HTML elements – JavaScript can read and change the content of an HTML element.
- Be used to validate data – JavaScript can be used to validate form data before it is submitted to a server. This saves the server from extra processing.
- Detect the end user’s browser – JavaScript can be used to detect the visitor’s browser, and depending on the browser load another page specifically designed for that browser.
- Be used to create cookies which can be used to identify users.
Where to put JavaScript?
The HTML <script></script> tag is used to insert JavaScript code into an HTML page. For a formal style, use the following:
<SCRIPT LANGUAGE=”JavaScript”>
<!–
Javascript_body;
//–>
</SCRIPT>
These tags will help to ensure no errors occur if the browser the user is using doesn’t support JavaScript.
2 – Web Page Basics
Ok, JavaScript works on web pages, but what is a web page? Very simply: a Web Page equals a HTML Document. Fundamentally, a web page is a text file described in Hyper Text Markup Language (HTML) which a web browser like Internet Explorer or Firefox is able to understand, interpret and display as web pages. The browser does not display the HTML tags, but uses the tags to translate the content of the page. HTML itself is not a programming language, rather a markup language. A pure HTML web page is a static text file. When ASP.net, JSP, PHP or other technologies is engaged, a dynamic web page is generated based on interactions and communication between web pages, users and servers.
Regardless whether a web page is dynamically generated or is static, normally it contains:
- HTML tags.
- Elements or Objects, such as text, image, buttons, links etc.
- Each element has its attributes to describe how it should be displayed, such as color, size, title, ID.
- A layout so that it looks neat and readable.
- Style and formatting. Beginning with HTML 4.0, all formatting can be removed from the HTML document, and stored in a style sheet. You can still define local style on individual web pages if desired.
- Forms: to take inputs (requests) from users.
- Frames: to display multiple web pages in the same browser window.
- iFrames: to display a web page within a web page.
3 – IBM Cognos Report Page Structures
IBM Cognos analytics family of products are built as a web based application, and you have learned that JavaScript is a scripting language that works on a web page. Because of this, JavaScript can be applied to reports developed in IBM Cognos Reporting tool. Theoretically, when an IBM Cognos report runs in HTML format, both prompt page and report page are web pages just like any other ordinary web page you visit every day. Behind the scenes, the prompt page and report page are dynamically generated web pages. Live data is dynamically retrieved from the backend database and this information is communicated to the prompt pages (if any) and report pages. Historically Cognos web pages (report studio, query studio etc) were rendered in quirks mode, Cognos analytics has switched to standard HTML mode.
Before we get started writing JavaScript into report, let’s first take a look at the page structure of the prompt and report pages:
Prompt Page Structure
Typically a report prompt page will have one or more prompts and action buttons such as Cancel, Back or Finish. For demonstration purposes, let’s build a simple report with one prompt.
Steps:
- Open Cognos Reporting Tool
- Select Go Sales(query) package
- Create a query named “Product Prompt Query”, drag the Product line and Product line code data items from the Products query subject under the Sales (query) namespace.
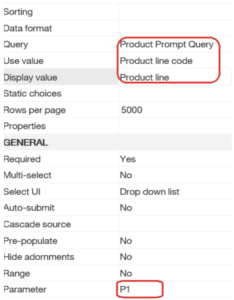
- Create a simple value prompt named “P1” which will use the Product Prompt Query. Set the “use value” to Product line code, and the “display value” to Product line.
- Type in “My Product List” in title area. The prompt page should resemble the following image:

- Save the Report
- Run the report in HTML format. You will notice the following HTML elements on prompt page:
-
- Report Title – “My Product List”. It’s a text element of a web page.
- Drop down list – “Product line”.
- Action Buttons – “Cancel”, “Back” (disabled), “Next”(disabled), Finish. Back and Next buttons are disabled because only one prompt page is present.
Notice that each element is nicely styled and formatted. The buttons have background images, the report title is big and bold and even the drop down box is formatted.

Report Page Structure
- Continuing on above report, go to Report Pages -> Page 1.
- Expand the Sales (query) namespace, drag Product line from Products, and Quantity and Revenue data items from the Sales query subject into the list.
- Add an optional detail filter:
.. in ?P1?
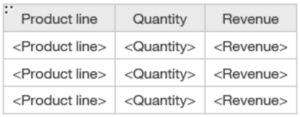
- Your report page should look like this:

- Type in “My Product List” in title area. Save the report as “mylist”.
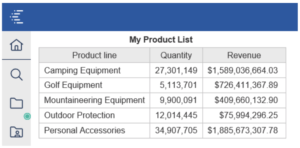
- Run the report. When prompted don’t select any product line, you will see all product lines shown on the report:

On this report page we have:
- An IBM Cognos page header with a blue image as background.
- A report title – “My Product List” as a text element.
- A list table which holds all data retrieved. The table has header rows and is formatted by a default style sheet.
- At the bottom of page, there is also a footer which has the date, time, and page numbers. All displayed as text elements.
4 – Adding JavaScript into an IBM Cognos Report
At this point we have discussed JavaScript and web page basics. It’s time to add in our very first JavaScript code into report. Similar to work on any other web pages, there are two ways you can insert JavaScript into a Cognos report. You can reference pre-written JavaScript using the syntax <Script src=”myscript.js”></Script> or simply embed the code directly on the page with the <script> tag. Turn off report interactive mode for all exercises outlined here.
Embedding JavaScript Directly
In the following example we will call a very simple JavaScript function: alert(). When the script being executed, it will pop up a small window on user’s screen, and display the text message specified. This method is often used as a warning to users; developers often used it for debugging code.
Steps:
- With the sample “mylist” report opened in Report Studio, go to the prompt page.
- From the Insertable Objects tab, drag a HTML Item from the toolbox and place it after the report title. Double click on the HTML Item and type in the following:
<script > alert(“Hello World”);</script>
- Click on Ok, then save the report.
![]()
- Run the report and you will see a small popup window which displays the message “Hello World”

You have just completed your very first JavaScript modification.
Reference a JavaScript file
Alternatively you can save commonly used or complex JavaScript as a text file and share the file among reports (web pages). You must save the file with a .js extension.
Steps:
- Open a text editor, such as Notepad.
- Type in the following:
alert(“Hello World”);
- Save it as “test.js” under the “Cognos root/webcontent” folder on your application server.
- Open the “mylist” report in Report Studio and proceed to Page 1.
- Drag a HTML Item from the Insertable Objects tab, and place it after report title. Double click on the HTML Item and type in the following:
<script type=”text/javascript” src=”../test.js”></script>

- Save the report.
- Run the report. You will notice that the same pop up window is shown twice. One on prompt page and the other from the report page. The JavaScript works on both prompt pages and report pages!
So far we have provided a very basic introduction to JavaScript in IBM Cognos reports. In the next article we will look at how to reach an element/object on a report page or prompt page and how to edit attributes of an element. Check out Part II here.


